These days, a web developer is usually expected to be well-rounded and specialize in several aspects of the web. The industry continues to grow exponentially, and anyone involved should know that no one can specialize in all of it. So what do I mean when I say I'm a web developer? Let me start by sharing the more specific web roles I consider myself a good fit for, and why:
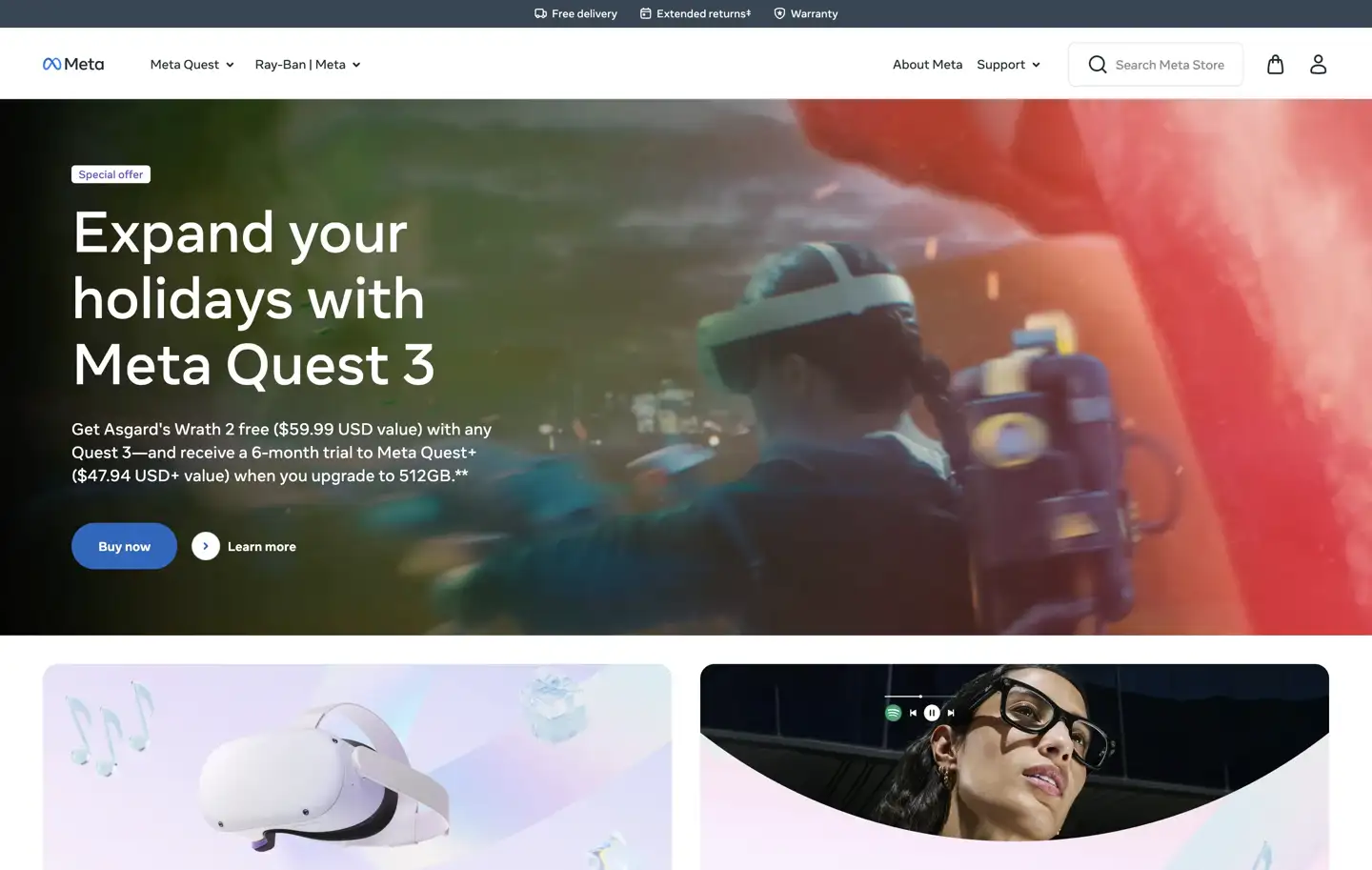
Built out sections on several pages using Meta's custom XML component sets. Some of the areas of the website included:
- Quest products
- Quest Accessories
- Horizon
- Meta for Work
- VR for Good
- Meta Experiences
Reviewed sections built by others (including Meta staff and my team mates) for design adherence, copy accuracy and code quality. Deprecated old components (built in XHP), as well as old pages, files and directories. Updated, added and removed 301 redirects. Executed similar work on oculus.com and portal.facebook.com, prior to migration to meta.com. Audited page event logging on several meta.com pages, compared to best practices, recommended specific updates, and helped to establish more precise standards for analytics. Implemented these findings upon approval.